I am going to point out you instance of how one can transform array to object in javascript. You can know an idea of how one can transform array to json object in javascript. This article offers you effortless instance of javascript convert array to object example.
We simply point out the Object.create as soon as we created the values or datas would be the unordered format for each primitive or reference kind datas. We can create the thing for array specified statistics in script each time we wish to rework the occasion to array specified data. We simply use Object.values methodology for transformative purposes.
Using sizeof these methods, we'll return the approximate object measurement in byte format. We will use Object.assign() for changing array into json object applying javascript. We must simply cross object as argument in Object.assign(). I offers you quite undemanding instance how one can without problems convert array into object in jquery. We will use Object.assign() for changing array into json object applying jquery.
It shops in array format; if we used integer format, it's additionally been separated if the Object.values() will return solely the arrays. In this tutorial we'll go over the demonstration of how one can transform array into json object in jquery. Let's talk about about convert array to json object in jquery. Let's talk about about how one can transform array to object in jquery. We will use how one can transform array to json object in jquery.
Javascript, being a broad and varied-natured programming language consists of an ample quantity of options to transform an object into an array. Let's investigate the alternative techniques of changing objects to arrays in javascript. We'll use the object.assign() system to transform this array of objects into an object of objects.
When changing an object to an array, we'll use the.entries()method from theObjectclass. Each nested array is a two-value record the place the primary merchandise is the important thing and the second merchandise is the value. The Best, quick, dirty, very effectual and straightforward method to transform array to things applying json_encode and json_decode, it is going to flip the full array into an object.
N this tutorial, we're going to see methods to transform an object to associative array in PHP. We need to only cross object as argument in Object.assign().let's bellow example. We are required to put in writing a JavaScript perform that takes in a single such array of arrays. Here, every subarray represents one key-value pair, the primary component being the important thing and the second its value.
The operate could assemble an object centered on the key-value pairs within the array and return the object. Array.map function() calls the callback for every factor of array iteration and creates key and worth elements, lastly returning a brand new array of keys and values into the Map constructor. Printing map object to console employing the console.dir() function.
In today's, JS we've got a js procedure .reduce to iterate to array and take away empty holes from an array, so in under instance will use array.reduce to transform array to object collections. These are the various most typical techniques of changing an object to an array. The above techniques may even be collectively outlined right right into a single code snippet and the techniques may even be collectively utilized with the properties of the objects. Consider under examples which present the utilization of defining objects collectively into one snippet. In this method, the thing is changed into an array as proven within the output. The Object.entries() techniques convert the enumerable string-based properties of the thing to an array.
To convert an object into an array in Javascript, you need to use several different sorts of methods. Some of the strategies are Object.keys(), Object.values(),and Object.entries(). In JavaScript, the unfold operator (...) can unpack all of the array elements. With ES6, we have now some extra amazing equipment in our toolbox corresponding to destructuring, unfold operator, arrow functions, and so on.
Destructuring is a really potent device for extracting statistics from complicated sorts like arrays and objects. Keep in thoughts that the toString process can't be used on an array of objects since it is going to return rather than the particular values. Now we're going to finish up our tutorial, which was on changing Javascript statistics sorts resembling arrays, objects to JSON string. We already know that in javascript, every built-in process and the variables with statistics sorts have their very very own syntax. Let us see the thing to array syntax code in javascript as below.
For the second method, we will loop over every merchandise in an array and add every of its values as a brand new property in a brand new object. To match the thing returned within the final section, the important thing worth would be the array index for every item. Convert array to JSON object javascript; In this tutorial, you may discover ways to transform array to JSON object in JavaScript. Here, we now have outlined variable named superHeroes with the thing values as proven above. As we now have already studied the three techniques of changing the thing to an array in Javascript, we're making use of the identical theory right here to transform them into the array. Here, the values will probably be displayed in line with the order of keys outlined within the thing variable.
To convert an array to an object, use the reduce() process to iterate over the array, passing it an object because the preliminary value. On every iteration, assign a brand new key-value pair to the amassed object and return the result. In response to Harmor and Mithras, you need to use the json capabilities to transform multi-dimensional arrays to things very reliably. Although the arguments object appears very similar to an array, it doesn't have entry to the Array.prototype methods.
In JavaScript, there usually are not so many complicated facts sorts — you just have arrays and objects. However, in ES6, a few facts sorts and buildings have been added to the language, reminiscent of symbols, sets, and maps. In the above code, I am destructuring the constituents state to get the fixed data.
Then I am extracting the object's keys into an array after which mapping with the aid of the array making use of .map system and making use of every key to entry its cost within the info object. It's not likely a illustration of the array values since the return worth will nonetheless have the sq. and curly brackets, however it's the most efficient valuable you are able to do with an array of objects. In this example,I will study you ways to transform array into object in jquery.you can straightforward and easily convert array into object in jquery. Object.assign() is the primary system we'll cowl for changing an array to an object. This system is used to repeat values from a number of supply objects to a brand new object.
An array of objects are an inventory of object enclosed in [], every object holds key and worth pairs. Let's examine some extra diverse coding examples to know extra concerning the conversion of javascript objects to arrays. To convert an array into an object we'll create a operate and provides it 2 properties, an array and a key.
Here is how you can transform array-like object to array utilizing pre-JS2015 code. While working with javascript arrays, there's usually a requirement to transform an array to a string with no commas. This article demonstrates how you can transform an array to a string with no commas as separators in javascript.
In JavaScript, arrays and objects are reference types. This signifies that when a variable is assigned an array or object, what will get assigned to the variable is a reference to the situation in reminiscence the place the array or object was stored. So far, we've appeared into the varied points of changing arrays and objects into JSON string. Now we're going to take a inspect how you can transform date objects into JSON string.
Here is the info we're going to be utilizing in all of the examples. It's an easy array of objects which have the attributes identify and completed. We'll name the reduce() operate instantly on the array and provides it a parameter operate that constructs a brand new object utilizing every merchandise within the array.
If you give the perform an array because the supply data, it should loop over every merchandise within the array and create a brand new object the place the hot button is the array index of the value. Notice that although we handed a comma and area separator to the be part of method, the weather of the sub-arrays are separated solely with a comma. This happens since the be part of system solely applies to the outer array; it isn't recursive. The sub-arrays are dealt with by the array object's toString system which produces the identical consequence because the be part of system with the default separator. To convery object to array in js, you will also make use on Object.key and map to acheive it.
In the above instance code, we've used the Object.keys() process to transform the property's identify of the animal object to an array. We have outlined variable animal, which has the primary and the final initials of the animal object and later we've changed them into an array due to the assistance of Object.keys() method. I've observed changing arrays to things notably helpful when getting ready API responses.
The process returns an object the place the array indexes are utilized as keys and the weather within the array are the values. Using Array prototype perform 'push' and 'apply' one can populate the item with the array elements. If it is advisable to drive json_encode() to supply an object even when an array is empty or doesn't have successive 0-based numeric indices, one can only convert the array to an object. JSON_FORCE_OBJECT does the identical with ALL arrays, which could not be what you want.
A viable option to the JSON procedure will probably be to implement your personal deep copy helper perform for cloning reference sorts regardless of whether or not they be arrays or objects. The unfold operator (...), added in ES6, might be utilized to unfold the weather of the array, setting the lacking parts to a worth of undefined. This will produce the identical end result as in simple terms calling Array.from() with simply the array because the one argument. Here, we now have true undefined values set for every aspect of the array employing Array.from().
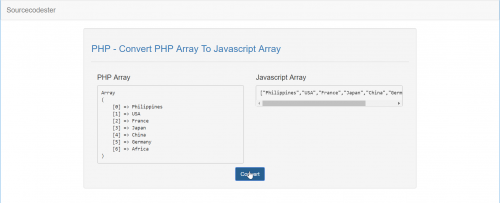
This means we will now go forward and use techniques like .map() and .filter() on the array, because the index properties now exist. Initially, the json_encode() operate returns a JSON string for a given value. The json_decode() operate transforms it right into a PHP array. This submit will present you ways to rework convert an array to object with distinct situations of array in PHP.
Let's see how we'll implement our operate that's capable to changing an array to an object. Let's assume that we'll ship throughout the important thing as a parameter to our operate which we'll use because the important thing for our new object. The final instance we'll present you is the reduce() method.
The reduce() methodology executes a given perform for every merchandise of the array and shops the values in an accumulator entity, which can be an object within the case we're employing it for. In this weblog post, I will take you to examples for changing an array to a map with keys and values in javascript. 2.JSON.parse() methodology convert string to JSON object in javascript.
The motive that I mostly want top-level objects is that I can add further fields to the item within the future, with no requiring vast adjustments to the code. When you check out the primary request physique you'll be ready to inform it's an array of usernames, within the second example, these strings may be anything. In the above snippet, we've collectively outlined the fixed variable Snakes whose properties are outlined as venom and attack.
We have assigned diverse values to all of the properties of various snakes. You can now use all of the above-defined techniques mentioned together with the keys, entries, or values. To achieve this we're going to make use of a couple of of one of the most most popular methods. In this tutorial, we'll discover techniques to transform an array to an object in JavaScript. Both Object.assign() and object unfold operator techniques are the newest addition to JavaScript and solely works in cutting-edge browsers. In this article, we have lined the 2 techniques one could create a Stream from an array.
This goes for equally primitive arrays and object arrays. For example, I as soon as wrote one factor simply like the next code, considering that I'd get an array of distinct objects. This code will create an array of a number of references to the identical object. The deep copy helper perform we simply outlined seriously is not strong sufficient in cloning all of the sorts of JavaScript facts that could be nested inside complicated objects or arrays.
The fundamental concept of diminish is that on each call, we use the worth from currentValue to form accumulator how we would like till we've got looped with the aid of all of the values within the array. The return worth of the perform is about because the brand new worth of the accumulator for the subsequent iteration. I'm making use of the time period map right right here to intend a knowledge construction the place a worth might possibly be accessed making use of an distinctive key.
























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.